
Lookerの可視化(Vizualization)で何が出来るか確認してみる – 横棒グラフ(Bar Chart)編 #looker
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Lookerでは、対象となるデータ理解するための様々な可視化(Visualization)機能が利用可能です。
当エントリは、Lookerの可視化機能で利用可能なグラフの1つである『縦棒グラフ(Column Chart)』について、その概要と『どんな見せ方が出来るのか』について見ていきたいと思います。
目次
横棒グラフ(Bar Chart)とは
Wikipediaによると、『長方形など四角い棒の長さなど、何らかの値を表現するグラフ。棒グラフは2つ以上の値を比較したりするのに使われる。棒の延びる方向は垂直方向の場合と水平方向の場合がある。時には、単なる棒ではなく、何らかの画像を一方向に伸ばしたグラフィックで表現することもある。』という内容で説明されています。
この棒グラフが横に伸びているものを当エントリでは便宜上『横棒グラフ』と呼んでいますが、LookerではこれをBar Chartと呼んでいるようです。
可視化実践
では実践してみましょう。縦棒グラフの時と同様、『ブログ投稿データ』を使います。
データを可視化させ、[Bar Chart]のアイコンをクリック。
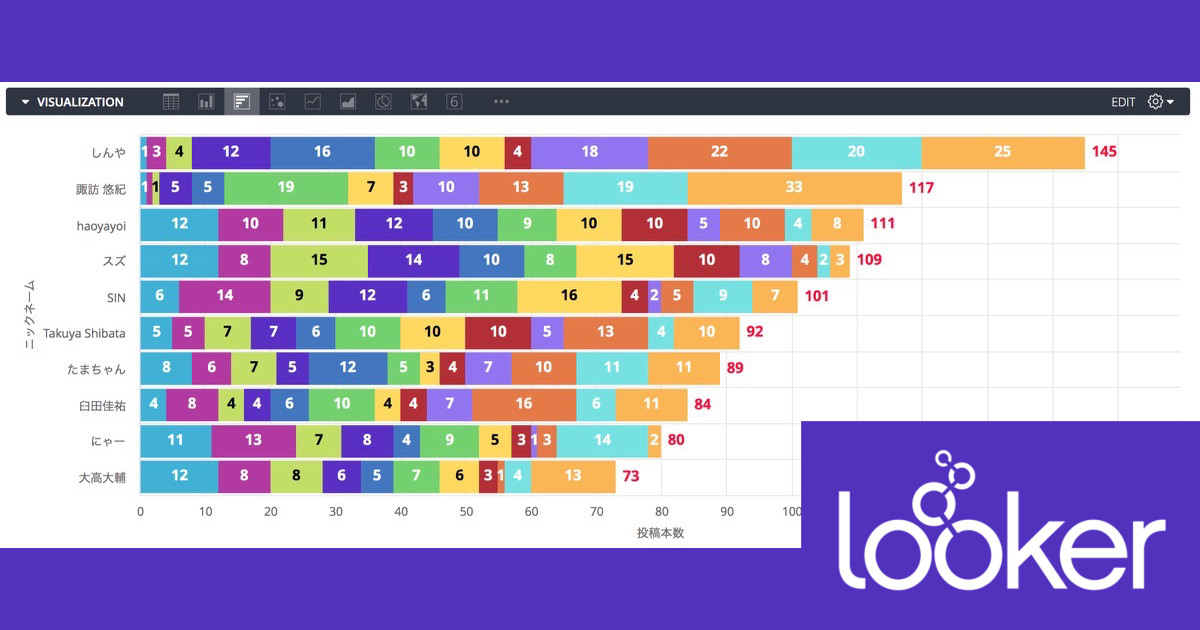
データがBar Chartの形式で表示されました。
Plot
基本的には、設定内容は縦棒グラフ(Column Chart)と変わりません。それこそ縦横が入れ替わったくらいのもの。ざっと内容を見ていきたいと思います。
[Plot]タブでは、値の"在り方"を設定可能です。[Series Posiitoning]の初期値は"Grouped"になっており、この表示内容(X軸単位で値がまとめられている)となっています。
"Stacked"で積み上げの形に。
そして"Stacked Percentage"でX軸に於ける比率を表示する形となります。
[Grid Layout]ではピボット項目毎や、
行の内容毎にグラフを出し分けることも可能です。
任意の条件式で表示する内容を制御することも可能です。下記例では"先頭"の"3件"を"表示"させています。
Series
[Series]タブではグラフ表示要素の色味の指定や"グラフ表示内容の在り方"を設定することが可能です。(※ピボット毎に個別に色や表示形式を切り替え可能)
Values
[Values]タブでは表示内容の『値』に関する制御が可能となっています。ピボット毎の要素、合計値についてはフォントや色の指定も可能。
X&Y
X軸及びY軸では項目の表示内容、軸のラベル設定などが設定可能。下記はX軸の設定項目。
そしてY軸。下記例では"Reverse Axes"で軸の進行方向を逆にしてみています。
"Unpin Axis From Zero"を指定すると、軸の開始となる数値を0で無くすることが出来ます。
また、最小値と最大値を指定することで『軸の表示範囲を固定』することも可能です。値が任意の範囲内に収まっていることが判明している場合はこの設定も効果的ですね。
縦棒グラフ(Column Chart)と横棒グラフ(Bar Chart)の使い分けは?
『縦棒グラフ(Column Chart)』と『横棒グラフ(Bar Chart)』、縦横の向きが異なるだけで基本的には同じもの、と捉えることも可能です。では、どういう時に縦棒グラフを、またどういう時に横棒グラフを用いるべきなのでしょうか?
下記のエントリでは『どういうデータでどういうグラフを使うべきか』の解説がなされているのですが、この中で指針が紹介されています。この辺りを参考に進めてみるとひとまずは良さそうですね。下記エントリは改めて読み込んで&まとめてみたいと思います。
- 縦棒グラフ:カテゴリ数が少ない場合、カテゴリの名称が短い場合(表示・読み易さを優先)
- 横棒グラフ:カテゴリ数が多い場合、"負の数"を表示させたい場合
まとめ
というわけで、Lookerの可視化機能で利用可能な『横棒グラフ(Bar Chart)』に関する内容のご紹介でした。『縦棒グラフ(Column Chart)』と合わせて、上手く使い分けていきましょう!

























